GreatExam is one of the leading exam preparation material providers. Its updated 70-480 braindumps in PDF can ensure most candidates pass the exam without too much effort. If you are struggling for the 70-480 exam, it will be a wise choice that get help from GreatExam.
QUESTION 101
Drag and Drop Question
You are developing an application by using JavaScript.
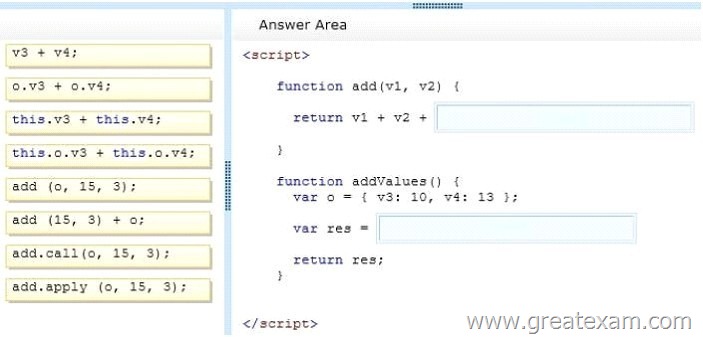
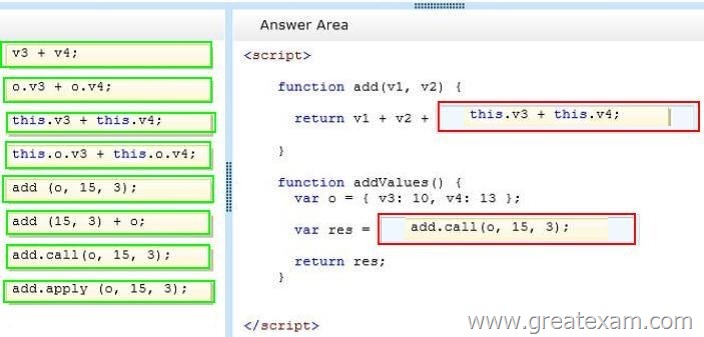
You must write a function that returns the sum of the variables named v1, v2, v3, v4.
You need to complete the sum function.
How should you complete the relevant code? (To answer, drag the appropriate code segment or segments to the correct location or locations in the answer area. Use only code segments that apply.)
QUESTION 102
Drag and Drop Question
You create an HTML5 application that includes JavaScript.
The application performs several AJAX requests.
One AJAX request retrieves order information from a web service and then sends the information back to a webpage within the application.
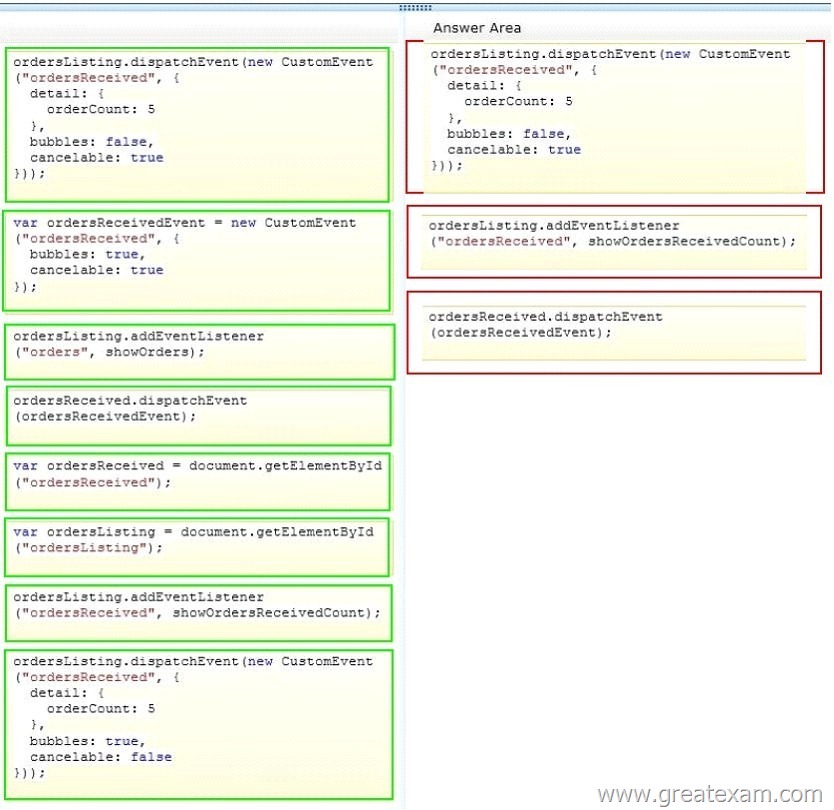
You must create a custom event.
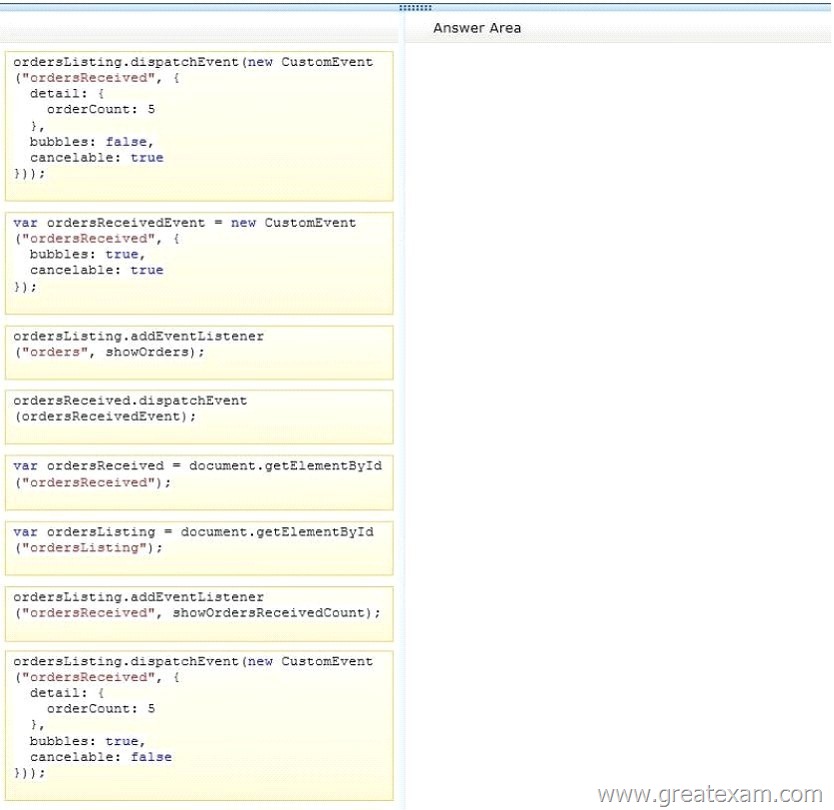
You have the following requirements:
– The webpage must contain an HTML element named ordersListing that will receive the custom event notification.
– The event name must be ordersReceived.
– The event must pass a custom value named orderCount.
– The event must run a JavaScript method named showOrdersReceivedCount after the orders Listing HTML element receives the event.
– Do not allow other DOM elements to receive the event.
– Allow the event to be cancelled.
– Send the event into the event system.
You need to implement the custom event to notify specific DOM elements of the AJAX response.
Which three actions should you perform in sequence? (Develop the solution by selecting the required code segments and arranging them in the correct order.)
Answer:
QUESTION 103
You are troubleshooting an application.
Users report that the UI is slow to respond.
You need to improve UI responsiveness by moving application tasks to web workers.
Which two tasks can you move to achieve this goal? (Each correct answer presents a complete solution. Choose two.)
A. A function that loops through the Document Object Model to update the style of page
elements
B. A long-running calculation that requires looping through an array
C. A function that performs graphic-intensive animation
D. A function that stores large amounts of data to local storage
Answer: BC
Explanation:
– Despite the improvements in JavaScript engines, it is not uncommon for users to encounter frozen user interfaces as the browser works through resource intensive tasks.
This leads to a horrible user experience. The purpose of Web Workers is to give developers a way of instructing the browser to process large tasks in the background; therefore preventing the UI from freezing up.
– The Web Workers specification defines an API for spawning background scripts in your web application. Web Workers allow you to do things like fire up long-running scripts to handle computationally intensive tasks, but without blocking the UI or other scripts to handle user interactions
QUESTION 104
You are developing a web page that includes the following HTML.
<span id = “myTextSpan” class = “redText”> Hello There! </span>
The font color of text inside the span must be red.
You need to develop the web page to meet the requirement.
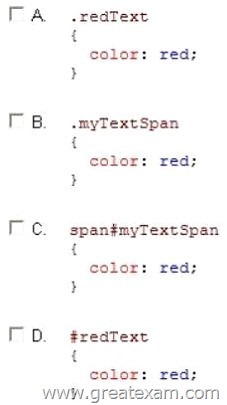
Which two CSS segments will achieve the goal? (Each correct answer presents a complete solution. Choose two.)
A. Option A
B. Option B
C. Option C
D. Option D
Answer: AC
QUESTION 105
You develop an interactive scalable vector graphic (SVG) application.
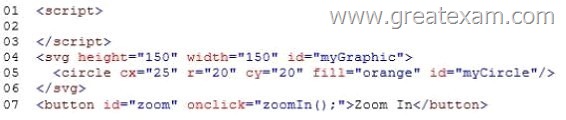
You write the following code (Line numbers are included for reference only.):
You need to increase the size of the circle by 50 percent.
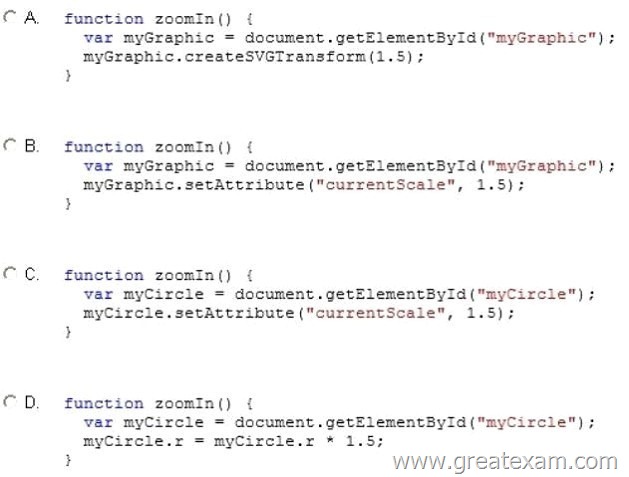
Which code segment should you insert at line 02?
A. Option A
B. Option B
C. Option C
D. Option D
Answer: B
QUESTION 106
You develop an HTML5 webpage.
You have the following HTML markup:
You need to change the background color for all of the elements whose name attribute ends with the word name.
Which code segment should you add to the webpage?
A. $ (‘#name’).css ({ ‘background-color’ : ‘#E0ECF8’ });
B. $ (‘input [name |=”name”; ] ‘ ) .css (( ‘background-color’ : ‘#E0ECF8’});
C. $(‘input[name$=”name”]’). css{{‘background-color’ : ‘#E0ECF8’});
D. $ (‘*name’ ) .css ({ ‘background-color’ : ‘ #E0ECF8’}) ;
Answer: C
QUESTION 107
You develop an HTML application that is located at www.adventure-works.com.
The application must load JSON data from www.fabrikam.com.
You need to choose an approach for loading the data.
What should you do?
A. Design a REST URI scheme with multiple domains.
B. Configure Cross-Origin Resource Sharing (CORS) on the servers.
C. Load the data by using WebSockets.
D. Use the jQuery getJSON method.
Answer: B
Explanation:
– You must use Cross Origin Resource Sharing
It’s not as complicated as it sounds…simply set your request headers appropriately…in Python it would look like:
– self.response.headers.add_header(‘Access-Control-Allow-Origin’, ‘*’);
– self.response.headers.add_header(‘Access-Control-Allow-Methods’, ‘GET, POST, OPTIONS’);
– self.response.headers.add_header(‘Access-Control-Allow-Headers’, ‘X-Requested-With’);
– self.response.headers.add_header(‘Access-Control-Max-Age’, ‘86400’);
– Cross-origin resource sharing (CORS) is a mechanism that allows Javascript on a web page to make XMLHttpRequests to another domain, not the domain the Javascript originated from.[1] Such “cross-domain” requests would otherwise be forbidden by web browsers, per the same origin security policy. CORS defines a way in which the browser and the server can interact to determine whether or not to allow the cross-origin request.[2] It is more powerful than only allowing same-origin requests, but it is more secure than simply allowing all such cross-origin requests.
QUESTION 108
You are building a web page for a newspaper publisher.
You have the following requirements:
– The web page should split the content into columns that are at least 100 pixels wide.
– The number of columns displayed must be set by the browser.
You need to implement the correct CSS properties.
Which line of code should you use?
A. <div id=”outer” style=”width: 100px; column-fill: balance;”>…</div>
B. <div id=”outer” style=”width: 100px; column-gap: 10px;”>…</div>
C. <div id=”outer” style=”column-width: 100px; “>. . .</div>
D. <div id=”outer” style=”width: 100px; columns: 100px 3″>…</div>
Answer: C
QUESTION 109
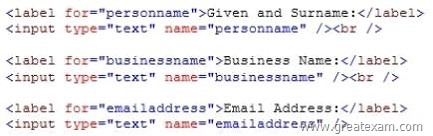
You develop a webpage with a standard input control by using HTML5.
The input control must display the text Enter your given name, as shown below:
When a user selects the input control, the text must disappear.
You need to create the input control.
Which input control should you use?![]()
A. <input name=”GivenName” value=” Enter your given name” />
B. <input name =”GivenName” default=” Enter your given name” />
C. <input name=”GivenName” text=” Enter your given name” />
D. <input name=”GivenName” placeholder=” Enter your given name” />
Answer: D
QUESTION 110
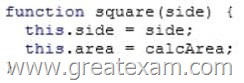
You are creating a custom object as described by the following code.
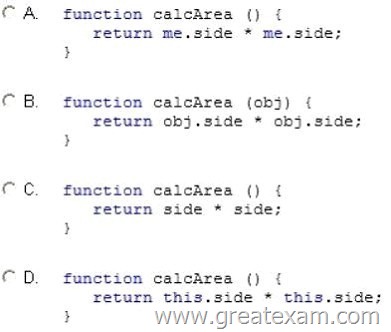
You need to implement the calcArea method.
Which code should you use?
A. Option A
B. Option B
C. Option C
D. Option D
Answer: D
QUESTION 111
You develop an HTML5 webpage.
You have the following HTML markup:
You need to add a background color to the first article in each section.
Which code segment should you add to the webpage?
A. $ (“section article:first-child”).css(“background-color”, “#f2f2f2”);
B. $ (“section:first-child”).ess ( “background-color”, “#f2f2f2”);
C. $ (“article:first-of-type”) .css(“background-color”, “#f2f2f2”);
D. $ (“section:first-of-type”).css(“background-color”, “#f2f2f2”);
Answer: C
QUESTION 112
You are developing an HTML5 web form to collect feedback information from site visitors.
The web form must display an INPUT element that meets the following requirements:
– Allow numeric values between 1 and 10.
– Default to the value of 5.
– Display as a slider control on the page.
You need to add the INPUT element to the form.
Which HTML element should you add?
A. Rating (Between 1 and 10):
<input type=”number” name=”rating” min =”1″ max-“10”>
B. Rating (Between 1 and 10):
<input type=”number” name=”rating” min=”1″ max=”10″ default=”5″>
C. Rating (Between 1 and 10):
<input type=”range” name=”rating” min=”0″ max=”10″ default”=”5″>
D. Rating (Between 1 and 10):
<input type=”range” name=”rating” min=”10″ max=”10″ value=”5″>
Answer: B
QUESTION 113
You are creating a custom function.
You pass an object named testObj to the function as a parameter.
You do not use inheritance through the functions.
The function must establish whether testObj inherits from another object named parentObj.
You need to ensure that the function performs as required.
Which method or operator should you add to the function?
A. parentObj.instanceof(testObj)
B. testObj.isPrototypeOf(parentObj)
C. testObj.instanceof(parentObj)
D. parentObj.isPrototypeOf(testObj)
Answer: B
QUESTION 114
Drag and Drop Question
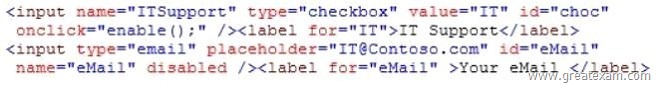
You are developing a web page that includes the following HTML.
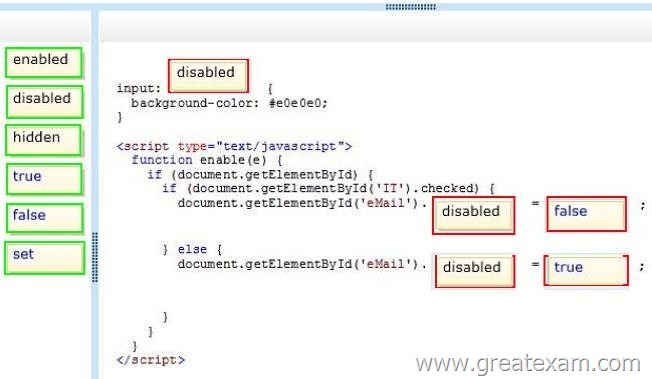
You need to ensure that the email element is enabled only if the user selects the IT Support check box.
Which CSS selectors should you use? (To answer, drag the appropriate selector to the correct location. Each selector may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)
Answer:
QUESTION 115
You develop an HTML5 application for a company.
Employees must enter a personal identification number (PIN) in an INPUT element named SecurityCode to access their employee records.
The SecurityCode element must meet the following requirements:
– Allow up to 6 digits.
– Do not display numbers as they are entered.
– Display the text Enter PIN Code before the user enters any data.
You need to implement the SecurityCode element.
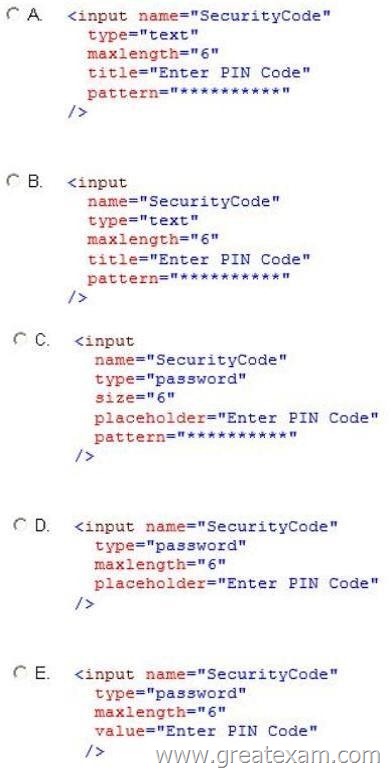
Which HTML markup should you add to the application?
A. Option A
B. Option B
C. Option C
D. Option D
E. Option E
Answer: D
Explanation:
– The isNaN() function determines whether a value is an illegal number (Not- a-Number).
This function returns true if the value is NaN, and false if not.
– JavaScript Form Validation
JavaScript can be used to validate data in HTML forms before sending off the content to a server.
Form data that typically are checked by a JavaScript could be:
– has the user left required fields empty?
– has the user entered a valid e-mail address?
– has the user entered a valid date?
– has the user entered text in a numeric field?
– document.getElementByID
Returns a reference to the element by its ID.
Syntax
element = document.getElementById(id);
where
element is a reference to an Element object, or null if an element with the specified ID is not in the document.
id is a case-sensitive string representing the unique ID of the element being sought.
– The getElementsByName() method accesses all elements with the specified name.
Gets a collection of objects based on the value of the NAME or ID attribute.
Syntax
document.getElementsByName(name)
QUESTION 116
You develop an HTML application that is located at www.adventure-works.com.
The application must load JSON data from www.fabrikam.com.
You need to choose an approach for loading the data.
What should you do?
A. Add a crossdomain.xml file to the second server.
B. Configure Cross-Origin Resource Sharing (CORS) on the servers.
C. Load the data in a JavaScript timeout callback.
D. Reference the remote data as an XML resource.
Answer: B
QUESTION 117
You develop an HTML5 application.
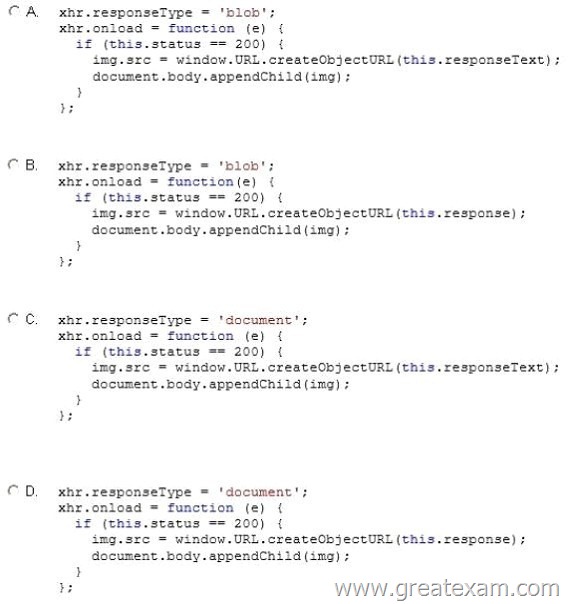
The application uses an image that is returned from an HTTP POST request.
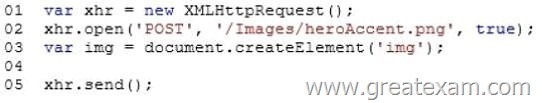
You develop the following code: (Line numbers are included for reference only.)
You need to display the loaded image in the application.
Which code segment should you insert at line 04?
A. Option A
B. Option B
C. Option C
D. Option D
Answer: B
QUESTION 118
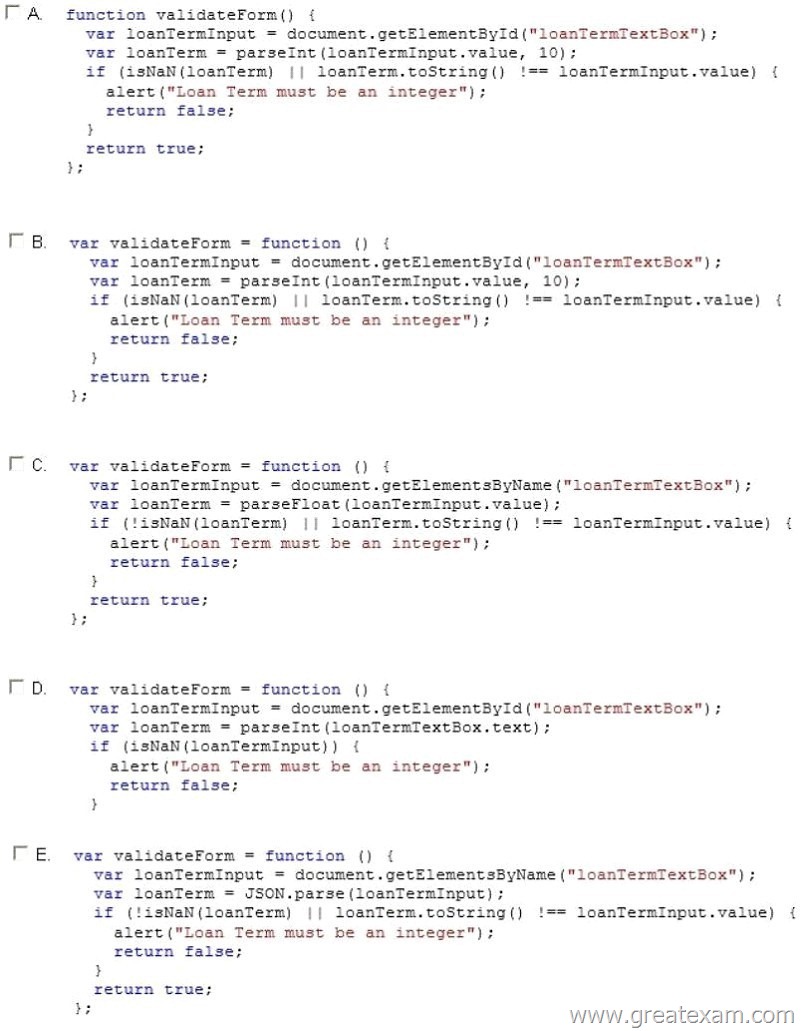
You develop an HTML5 webpage that contains the following HTML markup:
<input id=”loanTermTextBox” type=”text” />
Users must enter a valid integer value into the text box.
You need to validate the data type that is received from the input element.
Which two code segments should you include on the webpage? (Each correct answer presents a complete solution. Choose two.)
A. Option A
B. Option B
C. Option C
D. Option D
E. Option E
Answer: AB
QUESTION 119
Drag and Drop Question
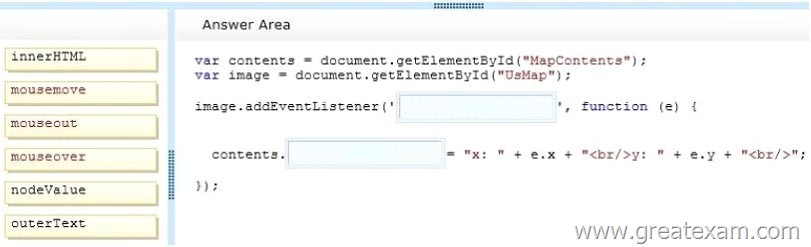
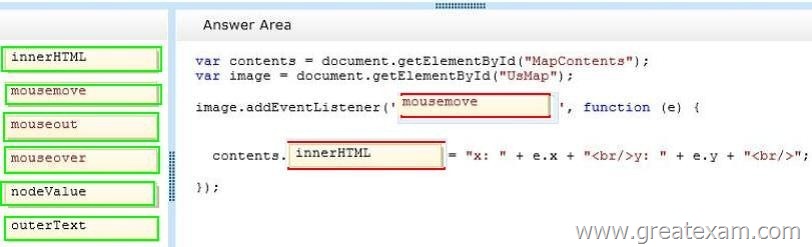
You develop an HTML5 webpage.
You have the following HTML markup:![]()
You need to update the content of the DIV element when the mouse hovers over an image and when the mouse coordinates change.
How should you complete the relevant code? (To answer, drag the appropriate code segment to the correct location or locations in the answer area. Use only code segments that apply.)
Answer:
QUESTION 120
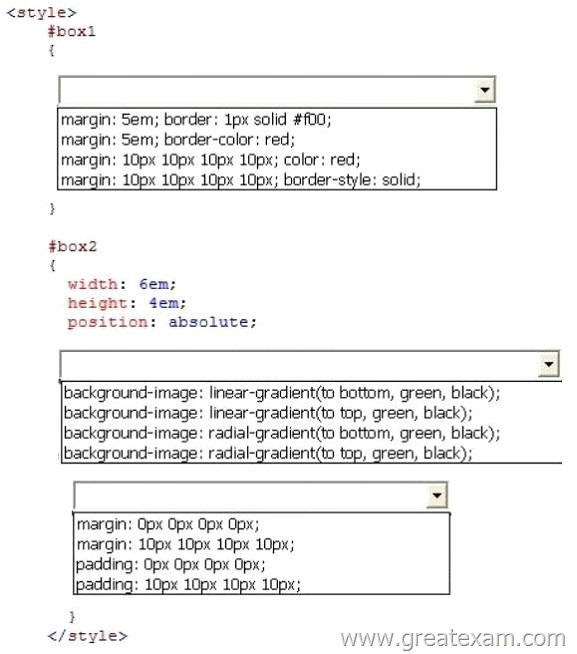
Hotspot Question
You are creating a custom CSS3 style.
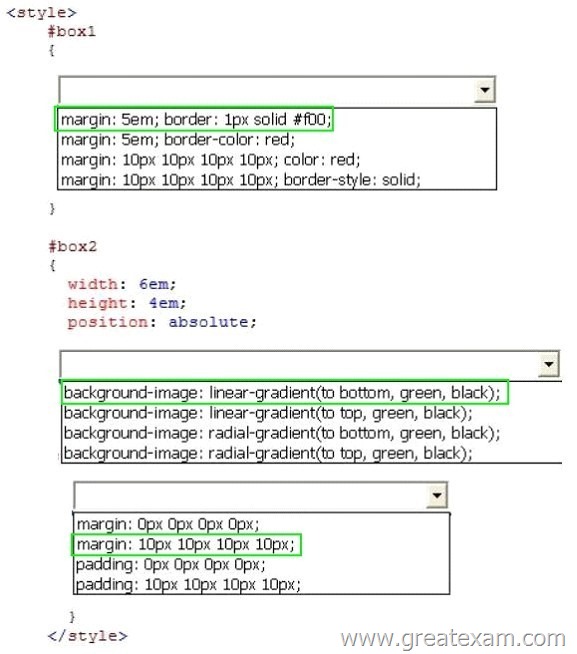
You have the following requirements to complete the style:
– Box1 has a red outline.
– Box1 contains box2, and box2 must remain inside box1
– Box2 must have a green to black gradient.
– Box2 must be surrounded by white space.
The style resembles the following diagram:
You need to add the CSS3 code to the styles.
How should you complete the relevant code? (To answer, select the appropriate code segment in each drop-down list in the answer area.)
Answer:
There is no doubt that GreatExam is the top IT certificate exam material provider. All the braindumps are the latest and tested by senior Microsoft lecturers and experts. Get the 70-480 exam braindumps in GreatExam, and there would be no suspense to pass the exam.